Como se comentó en la sección de structured data markup, rich cards y los lenguajes schema.org y JSON.LD, la utilización de este lenguaje de marcado (al igual que AMP) ayudará a tu web a tener mayor visibilidad y mejorar tu posicionamiento.
Al igual que AMP, la implementación de este lenguaje de marcado a lo largo y ancho de nuestra web es un trabajo laborioso, el cual puede ser facilitado si utilizamos un CMS común como WordPress.
Para ayudaros en la implementación de este lenguaje de marcado y comprobar que está implementado correctamente y sus resultados os paso a listar las principales herramientas que debes conocer.
Dividiremos las herramientas en dos secciones:
- Herramientas que nos ayudarán a crear el contenido schema.org o JSON-LD para aquellos que no tengáis experiencia en estos lenguajes.
- Herramientas de validación que nos permitirán comprobar que la implementación es correcta y es entendida por Google.
Índice de Contenidos
Contenido del artículo
Herramientas de ayuda a la creación de estructuras con lenguaje de marcado
Uno de los principales problemas que nos puede surgir es el de cómo debo crear una estructura JSON-LD o que cumpla la sintaxis de schema.org, sobre todo, si nuestro conocimiento en estos lenguajes no es muy avanzado.
Pues bien, para ayudarte a crear las estructuras de lenguaje de marcado puedes utilizar las siguientes herramientas.
Markup Helper
Esta herramienta proporcionada por Google nos ofrecerá un interfaz en el que podremos ir definiendo nuestros objetos para al final obtener la esturctura adecuada a introducir en nuestra web.

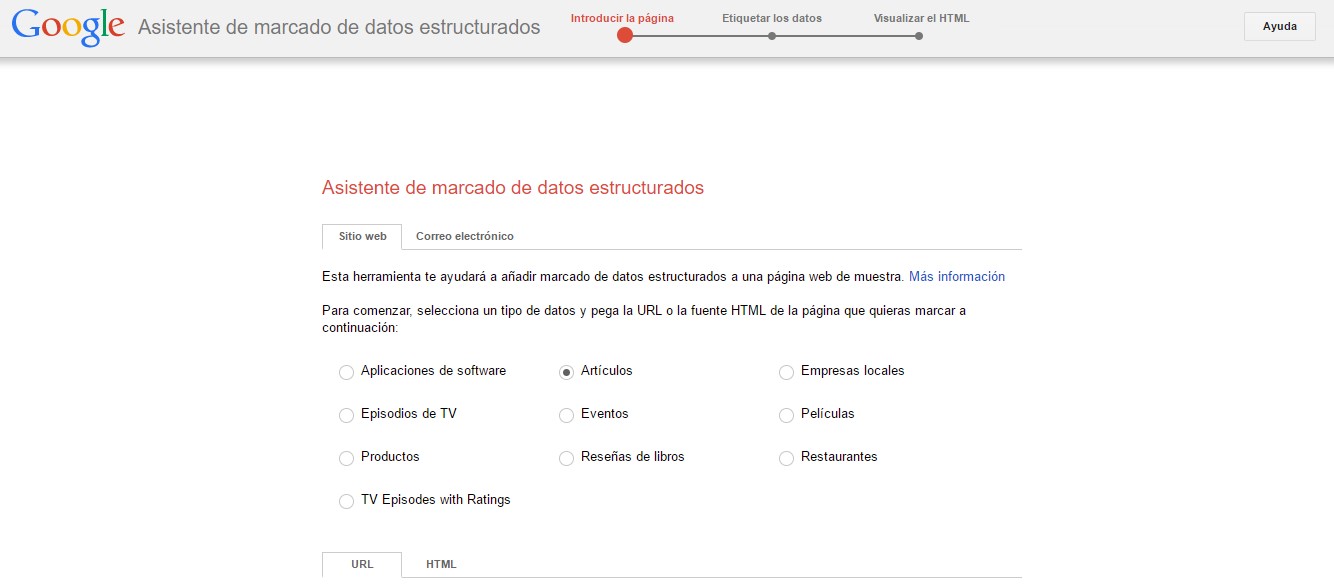
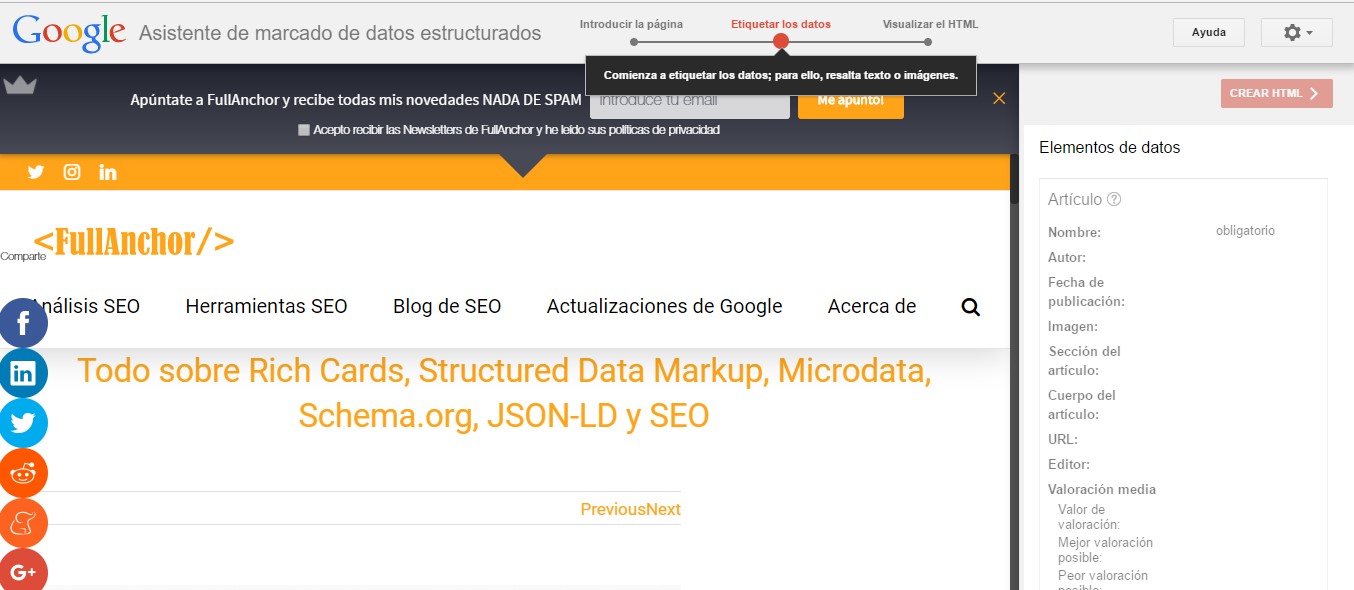
Será en esta primera pantalla donde elegiremos el tipo de contenido rico que queremos generar y la url en el que se encuentra. Una vez pinchemos en Empezar nos aparecerá la página elegida y únicamente deberemos señalar las partes de la página que pertenezcan al objeto elegido en el primer paso y asociarle el contenido en el mismo.

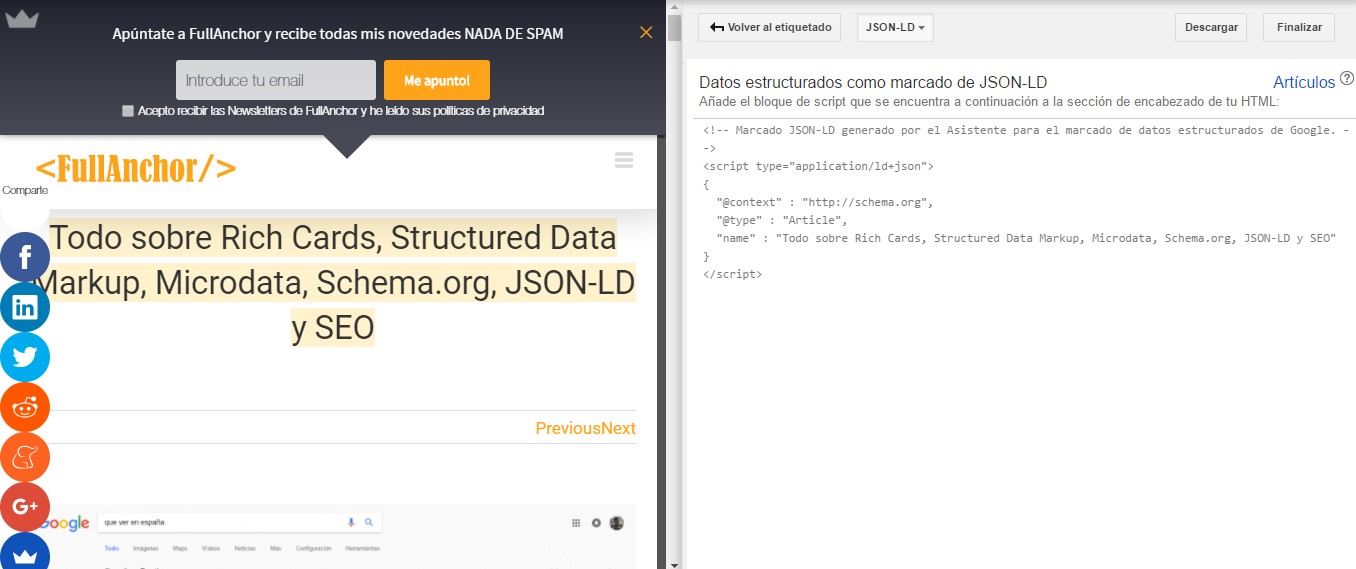
Una vez hayamos asociado el contenido de la página a los datos del objeto podremos pulsar el botón Crear HTML y se nos generará la estructura tanto en formato JSON-LD como en formato Microdata.

Únicamente deberemos coger ese código e implementarlo en la página destino.
Google Search Console
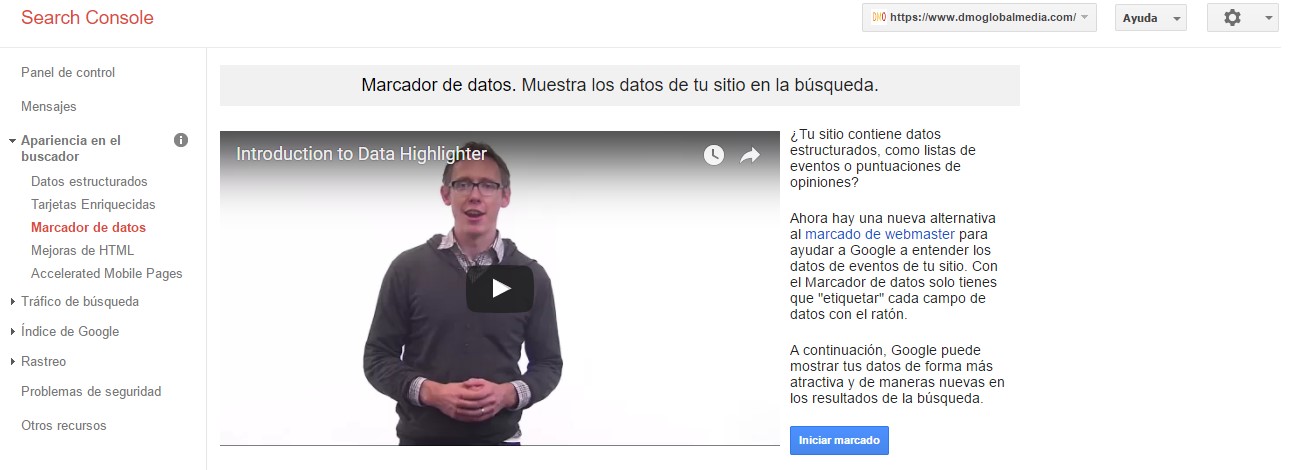
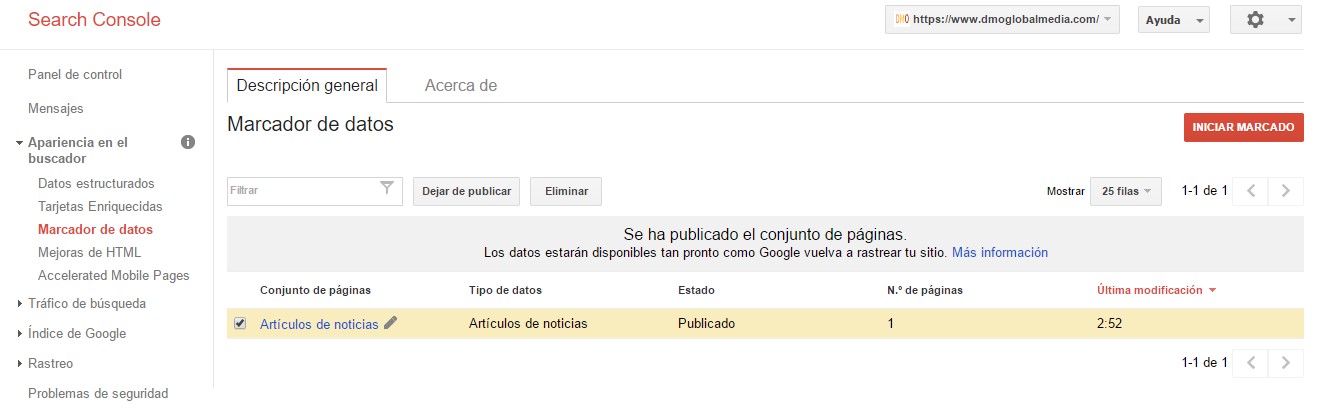
Google Search Console ofrece la posibilidad a aquellos usuarios que no tengan los conocimientos técnicos necesarios de seleccionar el contenido rico página por página de su web. Para ello, deberemos acceder a la sección de Apariencia en el buscador / Marcador de datos.

Si es la primera vez deberemos pinchar en “Empezar marcado”.

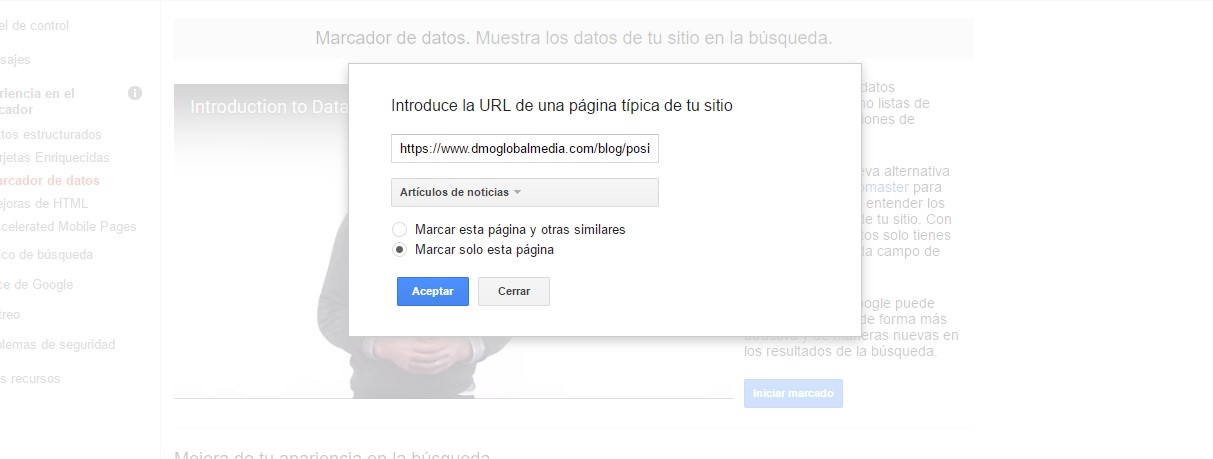
Será entonces donde introduciremos la página a marcar y el tipo de objeto que queremos generar.
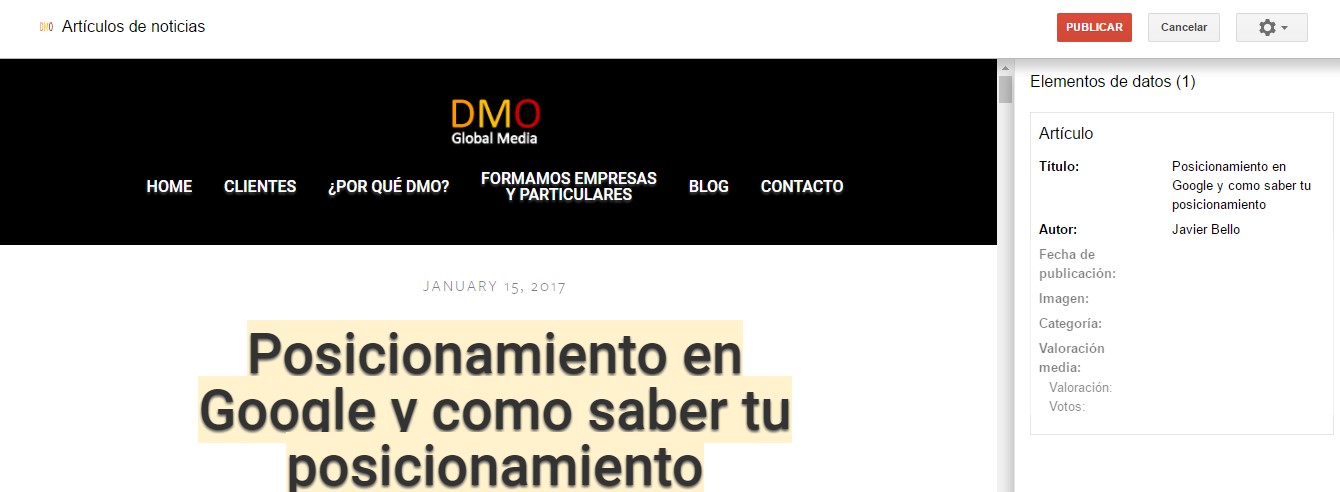
Al pulsar en el botón Aceptar nos redirigirá a la herramienta anteriormente descrita: Markup Helper. Aquí, como se ha comentado anteriormente podremos elegir los datos que van en cada campo de nuestro objeto.

Una vez seleccionados los datos pincharemos en Publicar y veremos como Google Search Console indique que el marcado de datos se ha publicado.

Creación de objetos que cumplan el schema.org
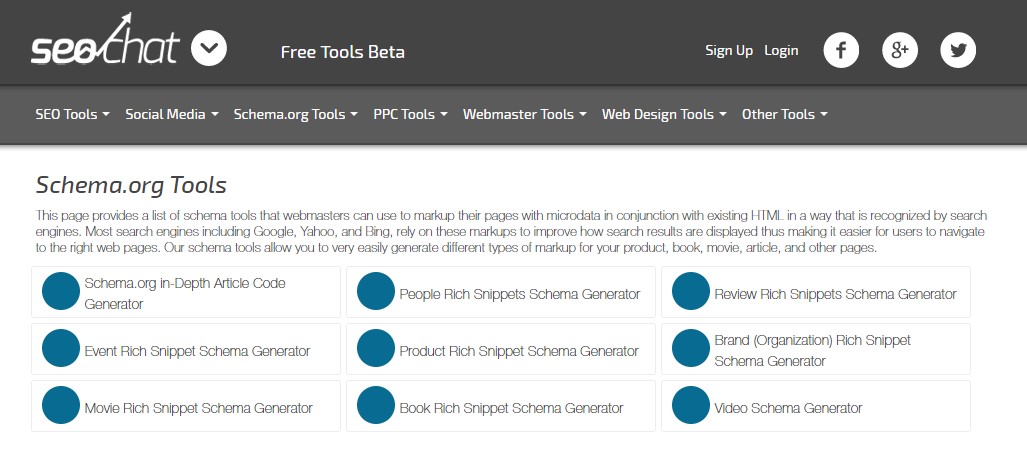
Para crear estructuras de datos que cumplan la nomenclatura de shema.org podremos utilizar las herramientas de SEO Chat.

Aquí mediante el uso de diferentes formularios podremos crear las estructuras HTML necesarias para introducir correctamente la información que buscadores como Google necesita para entender mejor el contenido de la página.
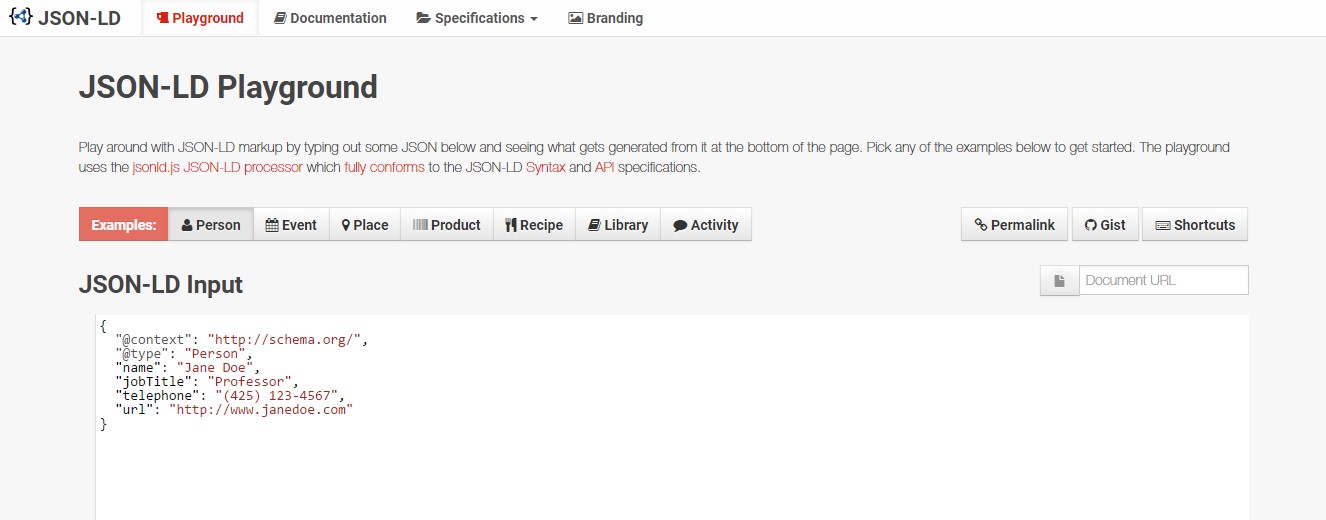
JSON-LS.org
Esta web nos permitirá tanto validar nuestro código JSON-LD como nos ofrecerá un interfaz para poder crear nuestras estructuras JSON-LD correctas.

Herramientas de comprobación de lenguaje de marcado correcto
Validador de Google
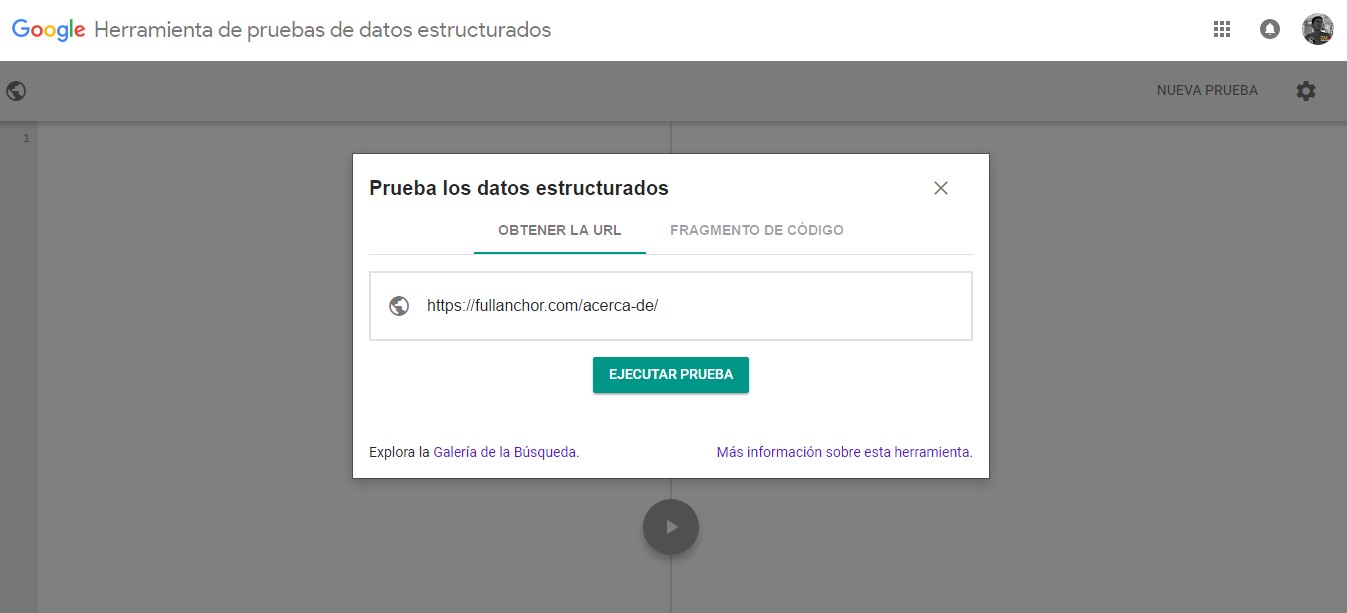
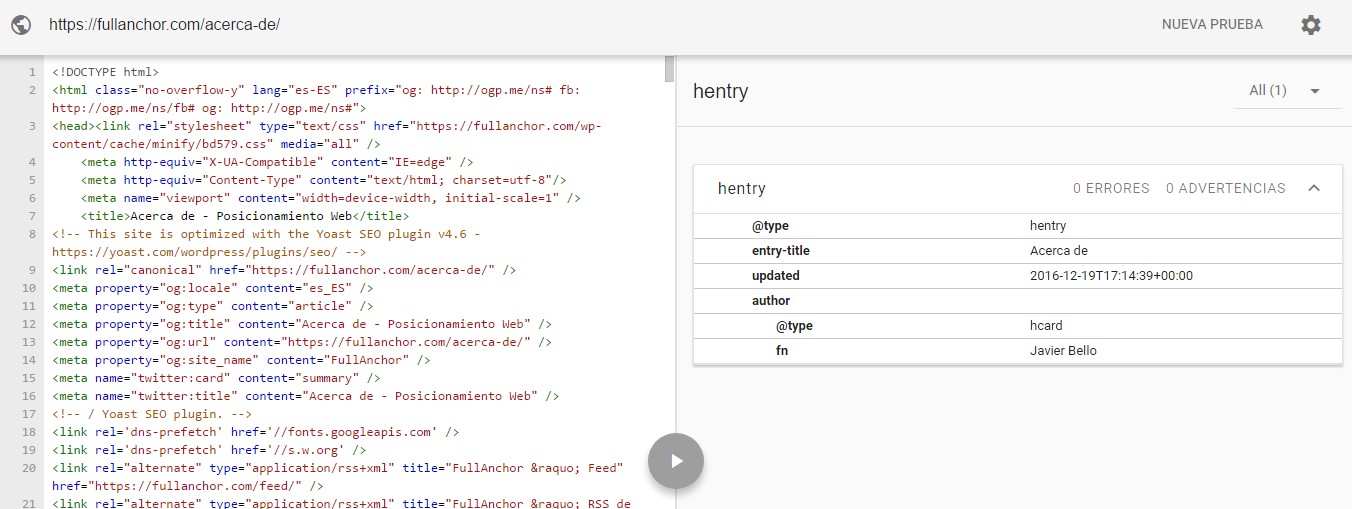
A la hora de comprobar si la sintaxis de tu estructura de datos es correcta, te recomiendo utilices la herramienta para chequear el contenido rico. Esta herramienta te permite validar tanto páginas HTML mediante la URL como trozos de código determinados.

Introducimos la url a analizar o el trozo de código y al pulsar el botón Ejecutar Prueba veremos el resultado de la validación.

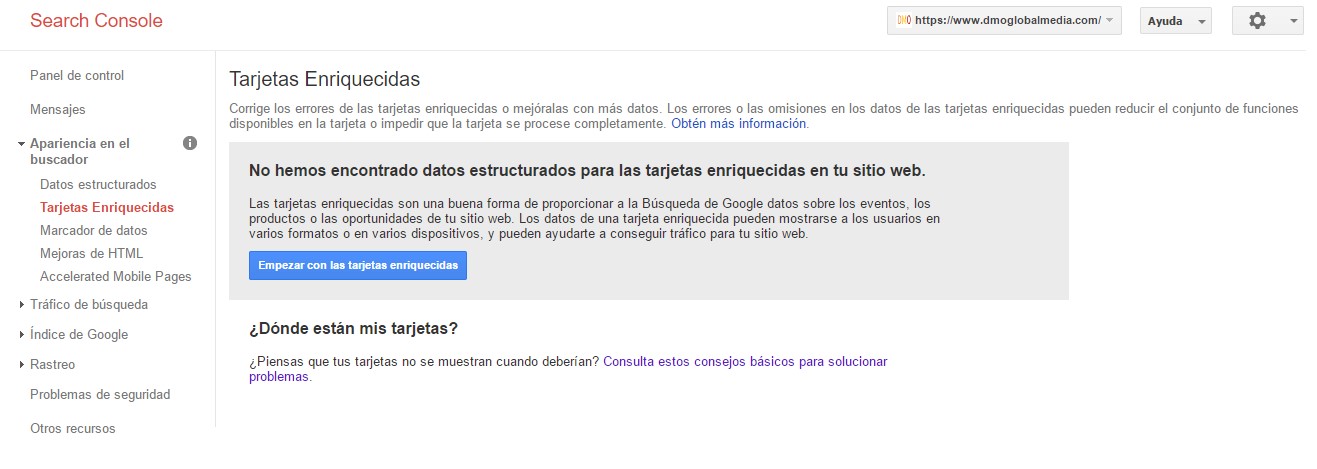
Google Search Console
Google Search Console ofrece dos herramientas para comprobar que nuestros datos estructurados y tarjetas ricas están correctamente configuradas. Para ello deberemos acceder a las secciones Apariencia en el buscador / Tarjetas Enriquecidas o a la sección Apariencia en el buscador / Marcador de Datos.

Espero que tras este artículo os haya ayudado a poder crear vuestro propio contenido de marcado y en el caso de que ya lo hayáis creado podáis validar que es correcto y Google lo tiene bien indexado.