Como velocidad de carga web entendemos al tiempo que tarda nuestro navegador en mostrar la página completa desde que hace su petición al servidor web.
En esta sección hablaremos de los tiempos de respuesta y la velocidad de la carga de la web, pero desde el punto de vista de experiencia de usuario. Este apartado está muy relacionado con el de hosting y seo, pero indagaremos en diferentes aspectos que influyen no sólo a la velocidad de carga de nuestra web, sino que también afectan a la experiencia de usuario, la cual, puede ser mala incluso con buenos tiempos de respuesta.
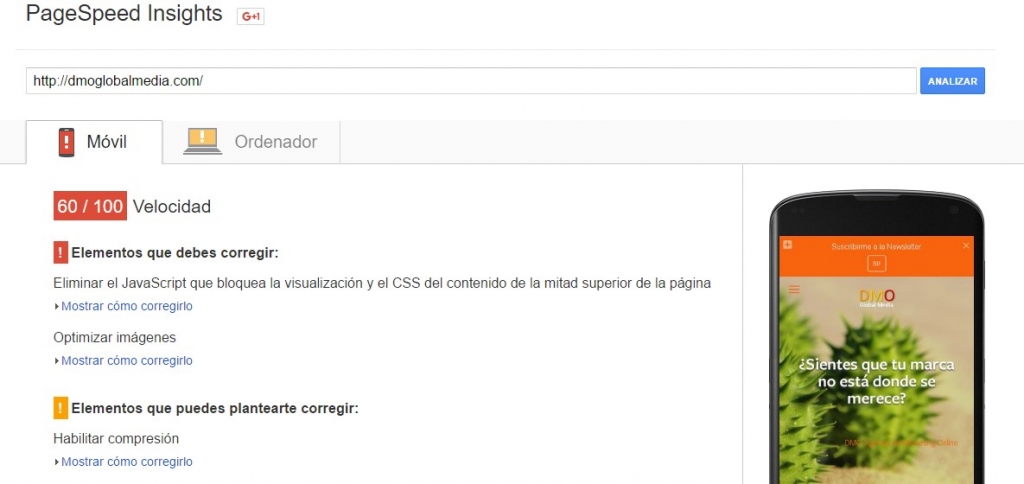
Pare analizar estos factores utilizaremos la herramienta de Google PageSpeed Insights https://developers.google.com/speed/pagespeed/insights/

Utilizando esta herramienta Google analizará el tiempo de respuesta de la página web introducida en la herramienta y analizará la experiencia de los usuarios tanto en móvil como en PC.
A continuación, pasaremos a explicar los diferentes puntos que analiza la herramienta y como resolverlos:
VELOCIDAD
- Javascripts y css que bloquen la presentación de la página.
En muchas ocasiones los javascripts y css son cargados en el header y de manera síncrona. Esto lo que podrá provocar en el caso de que estos sean pesados y complejos es que la presentación de la página se ralentice hasta terminar de ejecutar los estilos y el código javascript. Para evitar estos problemas se recomienda cargar los javascripts (siempre que sea posible) y los css al final de la página o introducirlos en el propio HTML en el caso que no sean muy pesados. La otra opción es configurar la descarga y ejecución de estos ficheros de forma asíncrona utilizando la etiqueta script y el atributo async.
<script async src="fichero.js">
EXPERIENCIA DE USUARIO
En esta sección se medirán elementos como:
- Tamaño y localización de los botones para dispositivos móviles.
Esta herramienta es capaz de analizar la localización y el tamaño de los botones y tomar una decisión sobre si pulsar los mismos con los dedos será fácil o no.
- Adaptar el tamaño de la página a los dispositivos móviles.
Se comprueba que la página encaja perfectamente en dispositivos móviles. Esto está muy relacionado con el apartado que veremos más adelante en la sección de adaptación a móviles de las páginas webs.
- Utilizar tamaños de fuentes adecuados a los dispositivos móviles.
Es muy importante comprobar que los textos de nuestra página son fácilmente legibles en todos los dispositivos móviles.
Herramientas útiles para optimizar la velocidad de carga de la web
A continuación, os enumeramos algunas de las herramientas más útiles para optimizar el tiempo de respuesta de nuestra web.
Compresión de imágenes
A la hora de comprimir imágenes tenemos que tener en cuenta dos posibles métodos a combinar para la reducción del tamaño.
Compresión: reducimos el tamaño de la imagen reduciendo el número de pixels de la misma.
Reducción de tamaño: reducimos el tamaño de las imágenes en imágenes que tienen un alto y ancho más grande de lo que necesitamos.
En algunas ocasiones podremos utilizar sólo la compresión y en otras podremos utilizar ambos métodos.

Herramienta gratuita que te permite comprimir imágenes de varios tipos y configurar la compresión si queremos que sea de mucha pérdida de calidad (lossy) o con la menor pérdida de calidad posibles (lossless).

Herramienta más completa que la anterior, pero de pago. Sus precios no son excesivos y si nuestra web va a requerir mostrar muchas imágenes puede ser interesante realizar su pago, al menos, durante los meses que dure el desarrollo de nuestra web.
La herramienta permite comprimir y reducir el tamaño de las imágenes.
Además, permite integrarse con plataforma como WordPress y Magento y posee la posibilidad de hacer compresiones por lotes, muy interesante funcionalidad cuando hablamos de grandes webs con muchas imágenes.
Podéis hacer diferentes pruebas de forma gratuita en https://kraken.io/web-interface
Minificación HTML, css y javascript
El objetivo de la minificación, como ya se ha comentado anteriormente, es el de reducir el tamaño de nuestros ficheros para optimizar la velocidad de carga web. Si las compresiones las queremos hacer de forma manual os recomendamos utilizar las siguientes webs:
Minificar css: https://cssminifier.com/
Minificar HTML: http://www.willpeavy.com/minifier/
Minificar js: https://jscompress.com/
De todas formas, si utilizamos un CMS o nuestra propia arquitectura web, podremos utilizar plugins o software de terceros que nos ayudarán a automatizar esta tarea y así evitar perder el tiempo haciéndola de forma manual.
Espero os parezca interesante como se enfoca en este artículo dos puntos muy importantes: la velocidad de carga web y la experiencia de usuario. ¿Conocéis algún otro factor a tener en cuenta? ¿Conocéis alguna herramienta que queráis sugerir?







Hola Javier, en una parte mencionas lo siguiente: «La otra opción es configurar la descarga y ejecución de estos ficheros de forma asíncrona utilizando la etiqueta ….», a que etiqueta te refieres? Un saludo y buen post!
Mil perdones por la demora en contestar…..no hemos parado en las últimas semanas. Muchas gracias por el aviso, efectivamente me había comido una parte. Ya la he actualizado. Me refería a añadir el atributo async para descargar los javascript de forma asíncrona.